Cara membuat border shadow hover keliling blog
Dalam tutorial blog sebelumnya aku pernah menuliskan tentang cara membuat border shadow keliling blog tapi bukan hover. Jadi disini aku akan menuliskan tutorial hover nya dengan menggunakan CSS-3 yaitu hover shadow keliling blog dan main outer.
Cara membuat border shadow hover keliling blog
Disini aku akan menuliskan tutorial hover shadow keliling blog atau .content-outer { dulu yang demo gambarnya seperti di atas hover pink dan aku membuat demonya pakai blog aku sendiri, caranya sebagai berikut:
1.Masuk ke Dashboard > Template > edit HTML
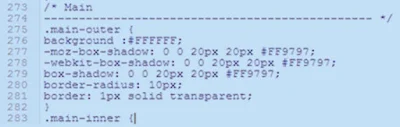
2.Cari kode seperti contoh gambar di bawah ini:
3.Tekan tanda '►' <b:skin>...</b:skin>.....
4.Cari kode .content-outer { kalau ada 2 code, pilihlah yang bagian bawah.
5.Masukkan kode di bawah ini atau jadinya seperti ini:
.content-outer {
background :#FFFFFF;
-moz-box-shadow: 0 0 20px 20px #FF9797;
-webkit-box-shadow: 0 0 20px 20px #FF9797;
box-shadow: 0 0 20px 20px #FF9797;
border-radius: 10px;border: 1px solid transparent;
}
Code di atas gambarnya adalah persis seperi gambar diatas kalau diterapkan, anda bisa mengubahnya seperti yang aku tandai dengan warna:
merah 20px 20px : jenis ketebalan border shadow hover/px bisa diubah sesuai keinginan.
pink: adalah warna border hover shadow nya juga bisa diubah sesuai keinginan kode warna.
orange: adalah ketebalan 10px radius border yang melengkung itu juga bisa diubah sesuai keinginan, dan apabila tidak mau menaruh lengkungan/radius, anda tinggal menghilangkan kode border-radius: 10px;
6.T ekan pratinjau dulu/preview, dan kalau jadi tekan simpan template.
Cara membuat border shadow hover main-outer
Border shadow hover main outer contohnya seperti pada gambar diatas, dan langkah cara membuatnya adalah sama dengan cara membuat border shadow hover keliling blog seperti di atas hanya code yang harus dicari adalah code .main-outer { dan untuk lebih jelasnya aku akan memberikan contoh gambar seperti di bawah ini:
Selamat mencoba.




terimakasih tipsnya,... izin pasang di mblog mamang ya
ReplyDelete