Membuat rotate page menu navigation II
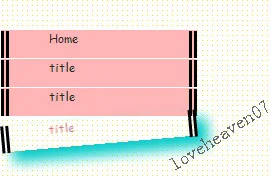
Sebelumnya aku pernah menulis tutorial ini, tapi bentuk rotate menu navigation yang sekarang agak beda, aku meletakkannya di sebelah kiri tepi blog bentuk gambarnya seperti di atas.
Ada border double di sebelah kanan dan kiri dan hover warna biru, cara membuat dan kodenya adalah seperti berikut:
Membuat rotate page menu navigation II
1.Masuk dashboard/dasbor > template > edit HTML
2.Tick expand template widget > tekan F3/CTRL +F dan cari kode berikut:
]]></b:skin> atau di atas /* Content
3.Copy paste kode di bawah ini dan letakkan di atasnya, atau penerapannya menjadi:
/* LIST #8 */
#list8 { }
#list8 ul { list-style:none;}
#list8 ul li { font:normal 80% font-family: 'Patrick Hand', cursive;
; font-size:12px;margin:1px; }
#list8 ul li a { display:block; width:100px; height:28px; background-color:#FFB5B5; border-left:8px double #000; padding-left:40px; border-right:8px double #000; padding-right:40px;
text-decoration:none; color:#272727;cursor:crosshair;}
#list8 ul li a:hover { -moz-transform:rotate(-5deg); -moz-box-shadow:10px 10px 20px #00CACA;
-webkit-transform:rotate(-5deg); -webkit-box-shadow:10px 10px 20px #00CACA;
transform:rotate(-5deg); box-shadow:10px 10px 20px #00CACA;
}
]]></b:skin>
4.Cari kode:
</body>
5.Copy paste kode berikut letakkan di atasnya atau kalau diterapkan menjadi:
<div style='display:scroll; position:fixed; top:150px; left:-40px;'>
<div id='list8'>
<ul>
<li><a href='url blog anda'>Home</a></li>
<li><a href='url page'>title</a></li>
<li><a href='url page'>title</a></li>
<li><a href='url page'>title</a></li>
</ul>
</div>
</div>
</body>
Yang aku tandai dengan warna pink, tukar dengan url page, warna merah adalah nama page nya.
6.Apabila tugas sudah selesai, tekan preview atau pratinjau untuk melihat jadi apa nggak, baru simpan template kalau jadi xD.


2 comments for "Membuat rotate page menu navigation II"