Cara membuat blockquote pada blog
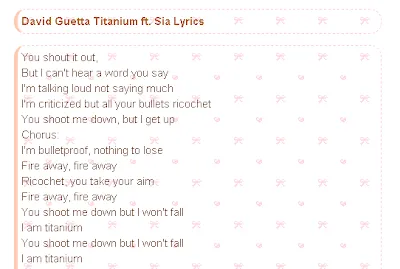
Apa sih blockquote itu? dulu aku juga gak ngerti apa itu blockquote, apalagi cara membuatnya aku dulu juga gak ngerti, baru ngerti setelah aku belajar CSS (Cascading Style Sheets). Contohnya seperti yang ada pada artikel-artikel blog aku yang kalau cursor mouse mengarah kesitu ada warna pink xD. Jadi sekarang ini aku akan membuat tutorial tentang cara membuat blockquote pada blog. Pertama tulis dulu artikel dan tandai mana tulisan yang akan di blockquote. Contohnya yang akan dibuat blockquote adalah tulisan seperti di bawah ini lihat gambar berikut dan klik gambar untuk memperjelas:
Pertama:
Kedua:
Tandai seperti yang aku tandai warna biru di atas, langkah seterusnya tekan seperti yang ada pada gambar seperti di bawah ini:
Gambar di atas kalau ditekan ada tulisan quote, jadi setelah melakukan langkah pertama seperti di atas, tekan tanda itu. Selanjudnya untuk menjadikan blockquote harus memasukkan kode pada template html. Sebenarnya kalau ingin blockquote jadi memang harus memasukkan kode dulu pada template, caranya seperti berikut ini:
1.Dashboard > Template > edit HTML
2.Expand template widget dan tick F3 atau CTRL + F serentak cari kode:
Selanjudnya masukkan kode berikut ini tepat dibawanya:
/* Headings----------------------------------------------- * /
.post blockquote {Kalau kode ini diterapkan, jadinya akan seperti gambar di bawah ini, kode itu hasil editanku sendiri:
background:#ECFFFF;
padding: 5px;
border: 1px dashed #FFC1E0;
border-left: 5px solid #FFCBB3;
colour:#FFFFFF;
}
Kalau mau dikasih background pada blockquote kodenya seperti ini:
.post blockquote {
background: url(http://i1243.photobucket.com/albums/gg546/alice4ja/wall03_n_ribbon02_0003.gif);
padding: 5px;
border: 1px dashed #FFC1E0;
border-left: 5px solid #FFCBB3;
colour:#FFFFFF;
}
Yang aku tandai dengan warna merah adalah url gambar background nya, yang aku tandai dengan warna pink itu kode warnanya, dan tentang border (dashed, solid) dan ketebalan border px kalau mau diubah boleh juga sesuai keinginan.
Lihat gambar blockquote di atas, kalau mau membuat blockquote seperti itu kodenya seperti di bawah ini:
.post blockquote {background: url(http://i1243.photobucket.com/albums/gg546/alice4ja/wall03_n_ribbon02_0003.gif);padding: 5px;-moz-border-radius: 25px;border-radius: 25px;border: 1px dashed #FFC1E0;border-left: 5px solid #FFCBB3;colour:#FFFFFF;}
Yang aku tandai dengan warna merah adalah url image/gambar baskground blockquote, warna pink semua juga boleh ditukar sesuai dengan selera anda xD.
3.Langkah terakhir tekan pratinjau dan simpan template, selamat mencoba dan kalau ada pertanyaan tolong tuliskan di komen xD.





4 comments for "Cara membuat blockquote pada blog"
kalau membuat efek tulisan quotenya membesar pas kursor diarahkan. caranya gimana?