Cara membuat kotak dan border untuk widget sidebar
 |
| Gambar setelah di edit |
Agar blog kelihatan cantik/rapi mungkin bisa ditaruh dengan border yang cute, cute atau gak yang penting rapi nding xD. Selera tiap blogger juga berbeda-beda. Kalau baru memulai bikin blog pasti template bawaan blogger harus kita rombak sedikit demi sedikit agar kelihatan rapi, edit one by one. sehingga nanti visitor pun kalau mengunjungi blog kita gak langsung go out/kabur teorinya kayak gitu hehehe...Tutorial yang akan aku tuliskan sekarang adalah seperti gambar di atas jadinya yaitu cara membuat kotak dan border untuk widget sidebar.
 |
| Gambar sebelum di edit |
Membuat kotak dan border untuk widget sidebar:
1.Login Dashboard > Template >edit HTML
2.Tick Expand Template Widget > CTRL + F cari kode berikut
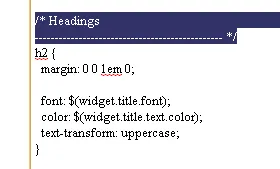
/* Headings
3.Hapus kode dibawah /* Headings sampai kode seperti ini
/* Main ----------------------------------------------- */
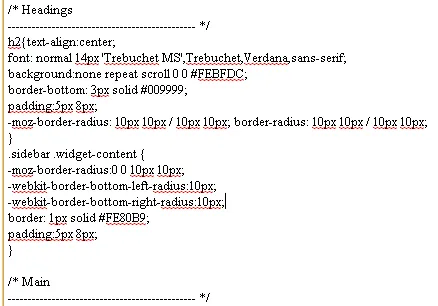
setelah dihapus, tukar/ganti dengan kode berikut ini:
h2 {text-align:center;
font: normal 14px 'Trebuchet MS',Trebuchet,Verdana,sans-serif;background:none repeat scroll 0 0 #FEBFDC;border-bottom: 3px solid #009999;padding:5px 8px;-moz-border-radius: 10px 10px / 10px 10px; border-radius: 10px 10px / 10px 10px;}
.sidebar .widget-content {
-moz-border-radius:0 0 10px 10px;-webkit-border-bottom-left-radius:10px;-webkit-border-bottom-right-ra dius:10px;border: 1px solid #FE80B9;padding:5px 8px;}
4.Tekan pratinjau/preview dulu untuk melihat error atau nggak, jadi atau tidak setelah itu kalau jadi baru simpan template.
Jadinya seperti gambar di bawah ini:
#warna merah itu kode warnanya dan bisa diubah sesuai dengan warna kesukaan anda.
#warna biru adalah ukuran px boleh diubah juga.
#warna light pink adalah jenis border solid dan bisa diubah sesuai keinginan misalnya diubah jadi dotted, dashed, groove, dll jadinya akan seperti gambar pertama/paling atas.


7 comments for "Cara membuat kotak dan border untuk widget sidebar"