Cara membuat page navigation hover
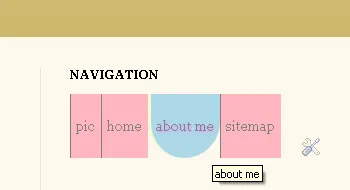
Sebenarnya page navigation itu banyak jenisnya seperti juga dengan page navigasi yang ada di blog aku ini adalah termasuk navigation hover. Yang akan aku tuliskan adalah tutorial cara membuat page navigation hover seperti gambar di atas. Caranya adalah seperti berikut:
1.Design atau rancangan > Template > edit HTML
2.Expand Template widget
3.Tekan CTRL + F dan cari kode:
/* Content4.Copy paste kode berikut letakkan di bawahnya:
#naviday {5.Kode warna pink bisa diubah sendiri menurut keinginan, atau jadinya seperti gambar di bawah ini:
display:table-cell; vertical-align: middle; height:55px; margin:-1px; border-left:1px solid #808080; padding:4px 6px 5px 5px; color: #808080; background: #FFB6C1; -webkit-transition: all 0.9s ease; -moz-transition: all 0.9s ease; transition: all 0.9s ease; } #naviday:hover { border-left:3px solid #FAFAD2; color: #778899; background: #ADD8E6; -moz-border-radius: 0px 0px 70px 70px; -webkit-border-radius: 0px 0px 70px 70px; border-radius: 0px 0px 70px 70px; -webkit-transition: all 0.9s ease; -moz-transition: all 0.9s ease; transition: all 0.9s ease; }
7.Masuk Dashboard > Tata letak > Tambahkan Gadget
8.HTML/JavaScript dan masukkan kode berikut:
<a id="naviday" href="LINK" title="TITLE">TITLE</a>
<a id="naviday" href="LINK" title="TITLE">TITLE</a>
<a id="naviday" href="LINK" title="TITLE">TITLE</a>
dst
9.tulisan LINK adalah link navigationnya dan TITLE adalah keterangan navigation seperti pada gambar di atas bila di klik keluar kata about me TITLE adalah namanya misalnya home, about me, etc selanjudnya simpan dan hasilnya adalah seperti gambar paling atas.
Itulah tutorial cara membuat salah satu page navigation hover, dan mungkin di lain waktu aku akan menuliskan tutorial navigation yang lain.


Post a Comment for "Cara membuat page navigation hover"
Post a Comment