Cara membuat scroll box pada popular posts
Sebelum ini aku sudah membuat tutorial mengenai cara membuat scroll box pada archive blog, jadi sekarang aku akan menuliskan tentang cara membuat scroll box pada popular posts. Caranya adalah seperti beriikut:
1.Masukkan widget Popular Posts dulu tentunya.
2.Dasboard > Template > Edit HTML Expand template widget
3.Tekan CTRL + F dan cari:
Popular Posts
4.Berdekatan dengan Popular Posts (mungkin terletak di bawahnya) pasti ada kode seperti ini:
<div class='widget-content popular-posts'>
5.Replace atau hapus kode no 4 di atas dan gantikan dengan kode seperti di bawah ini:
<div class='widget-content popular-posts' style='overflow:auto;width:ancho;height:300px'>
6.Tekan preview dulu baru save template/tekan pratinjau dulu baru simpan template, untuk ukuran 300 bisa diubah sendiri sesuai keinginan misalnya kalau ingin ukuran lebih kecil ya ubah saja menjadi 250 atau 200, etc.
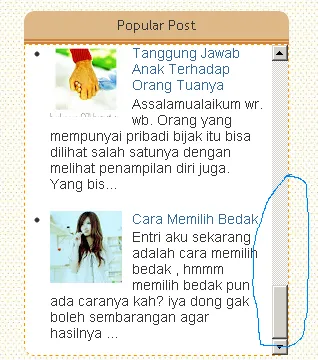
Itulah tutorial membuat scroll box pada popular posts, agar tidak kelihatan panjang kalau dibuat scroll.

4 comments for "Cara membuat scroll box pada popular posts"